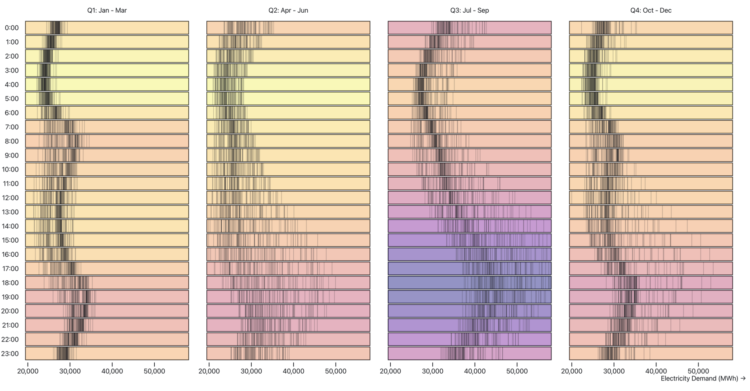
Zan Armstrong, Ian Johnson, and Mike Freeman for Observable wrote a guide on analyzing time series data. Using an energy dataset, they show how asking different questions can lead to different findings and visualizations:
These are stories about analyzing data that changes over time. While most of us don’t dig into data about energy day-to-day, we hope the feel of this data and these questions will be familiar to anyone who regularly faces questions like “what changed?”, “what happened?”, “was that normal?”, “what is typical?”, and “did things go as expected?” We hope that this will spark an idea about how to look at your own data in a new way.
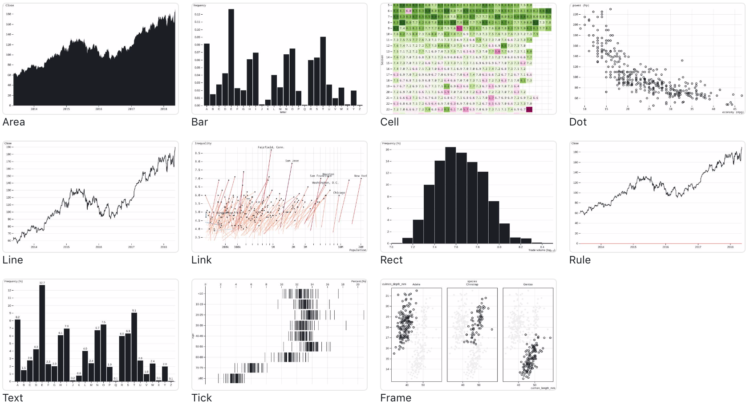
I will never tire of the multiple-views-from-the-same-dataset teaching device.
Tags: Observable, questions, time