As Disney and its stock price struggles with streaming, Reuters looks at how Disney overcame previous challenges in its 100-year history. One of the first challenges was making animation that was believable:
He obsessed over quality and poured money into producing cartoons that would resonate with his audience. He wrote that observing the real world was key and animation must have, “a foundation of fact, in order that it may more richly possess sincerity.”
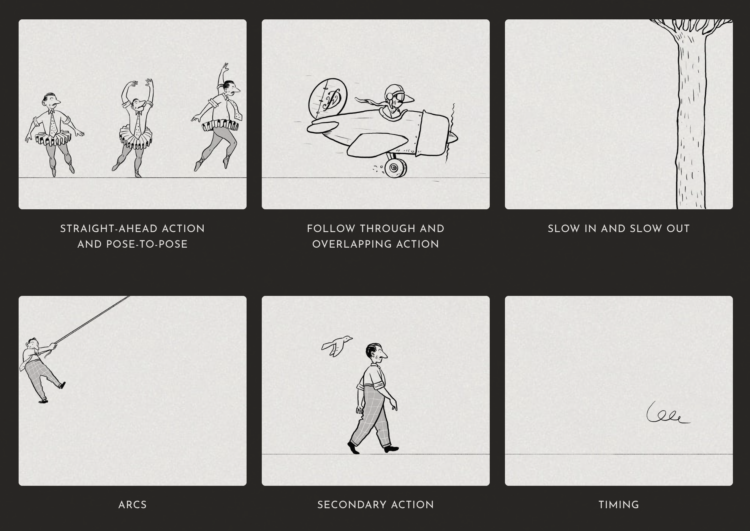
The studio formalized 12 principles of animation which transformed static sketches into lively characters on a screen. Veteran animators taught the principles to each of the new artists who joined the studio to ensure consistency.