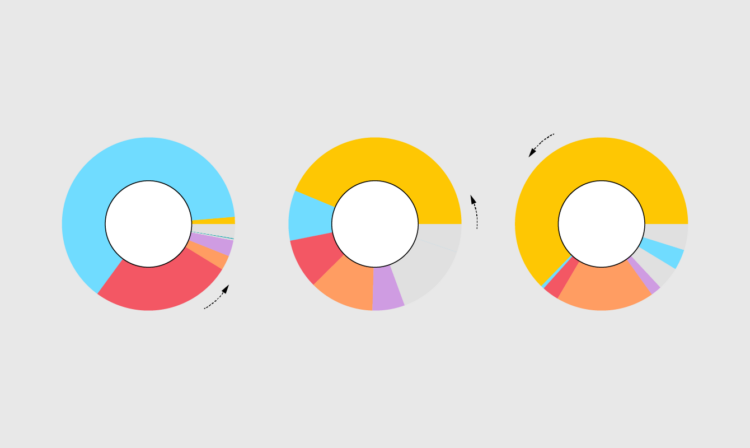
The donut chart is not the most perceptually efficient chart. Although it might be a smidge better than its pied cousin. But if you’re making a donut chart and then animating it to show changes over time, I don’t think you’re chasing perceptual efficiency.
Become a member for access to this — plus tutorials, courses, and guides.